July 25, 2018 : Walking Through A Portal – Animation Testing
Building off an earlier post, I spent some time having a character walk through my cartoon portal. Below is the end result (with sound effects):
You might recognize the character from a previous animated short, which was actually the inspiration for the portal idea. That earlier project is nearly 5 years old (?!). Since then, I have made numerous improvements to my rigs. However, I didn’t feel it prudent spending time creating a new or updated character at this juncture of testing.
Overall, I like how things came out. I might tweak a few things when I actually create the portal for realsies, but I like the After Effects portions used. Plus, I feel the audio really pulls everything together.
posted by Pi Visuals at 3:35 pm
Tags: After Effects , Lightwave , MeAndMe , UltraComment
July 13, 2018 : Cartoon Portal Fun
For a while now, I have wanted to create a Cartoon Portal. I had some time lately so I tested around with some things in After Effects. Below is the final result (with sound effects!):
One piece of line art was made in Illustrator and used as the basis for the various layers.
I still need to send something (or someone) through the portal, but I don’t think it’s ready for that just yet. The technology is still in the beta stages and will require more testing. Just kidding – that is the next step. I intend on using a previously made Lightwave character.
posted by Pi Visuals at 10:10 am
Tags: After Effects , Illustrator , Lightwave , MeAndMeComment
June 1, 2018 : Long Overdue Reel Update
Many people I know (myself included) often say they need to update their reel. This has been on my To-Do list for quite some time, which is why I’m happy to share the link below:
As with my previous reel, I wanted to do something different with the music. This time around, I used Jazz Chord Progressions and mixed them with non-instrumental synth sounds. It took some time getting it to a place with which I was happy, but I like the end result.
posted by Pi Visuals at 8:41 pm
Tags: After Effects , Cinema 4D , Client Work , LightwaveComment
August 4, 2017 : Rig Improvements – Head/ Face Edges (Part 3)
In the previous two parts, I discussed how and why I made significant changes to the Head/ Face of my characters’ rigs. For the last part in this series, I want to detail the controls of the head during animation.
The changes to the Head/ Face area were made to control the Edge Lines, particularly around the chin and jawline. The other driving factor was to keep the orientation of the Head stationary while the rest of the body moved – a style more typical with 2D animation.
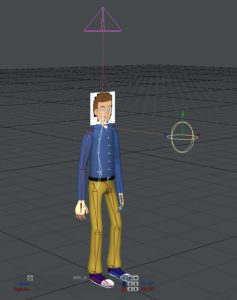
The end result was using two Target Nulls, effectively controlling all three rotational axis of the Head Bone. For the rest of this post, the Heading, Pitch, and Bank axis are Red, Green, and Blue respectively.
One null controlled the Heading and Pitch of the Head bone, while the other null controlled the Bank of the Neck bone – the parent bone of the Head bone – located just below it. Below is a shot with both bones selected (in Yellow):
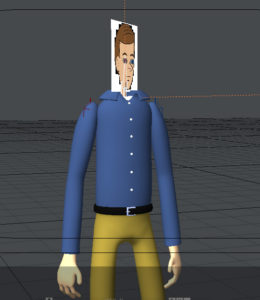
Since the head was an image projection onto a plane, I needed to have it constantly face the camera. Otherwise, the perspective of the face would look off:
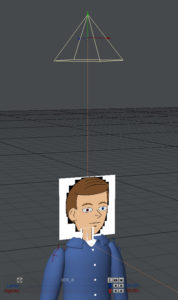
The first Target Null took care of this issue. The Neck bone’s Bank was oriented so that it pointed at this null. In many software packages, this is referred to as a Pole Vector. When the Neck bone rotates along the Bank to face the Target null, so does the Head bone. I typically left this null at the position of the camera and probably could have parented it to the camera, but for extra flexibility I adjusted it manually.
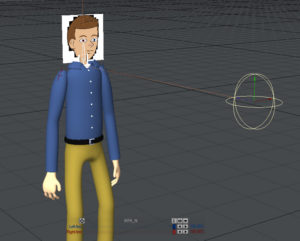
To ensure the head remained in the same relative vertical angle, the second Target Null was employed. The Head bone would rotate along its Heading and Pitch axis so that it pointed to this null. Without this setup, the Head would move in conjunction with the Spine. For action shots, this would probably be satisfactory but not for scenes focused more on dialogue or less drastic movements.
While the Target Nulls controlled the rotation of the Head bone, the bone itself still had the capability of moving positionally. I would do this in very small increments, typically along the y-axis, and it gave the animation a little extra kick.
Overall, I really liked the new rig. Aesthetically it achieved what I wanted – the Edge Lines and Head positioning stayed more consistent. This prevented extra time being spent in After Effects backtracking and trying to fix issues with the 3D Render.
That said, there were limitations. Specifically, the angles of the head (and thus the camera shots) were not very robust. Still, I felt for this project, the pros greatly outweighed the cons. Improvements can always be made – particularly from an automation standpoint – and I hope I can pursue these changes on future projects.
posted by Pi Visuals at 11:52 pm
Tags: Ad Wizards , LightwaveComment
July 18, 2017 : Rig Improvements – Head/ Face Edges (Part 2)
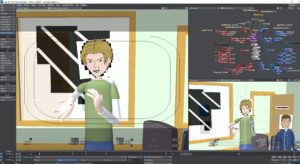
In the previous post, I introduced changes made to my rig around the head/ face area for my recent project. This required a drawing at five different head positions for each character and projecting each onto a flat plane.
Since I animated the eyes and mouth within Lightwave, these drawings were actually temporary. The final image used for the final projections actually looked like this:
The eyes, nose, nostril, mouth, and chin mark were then modeled in Modeler – with morphs created for the eyes and mouth. This borrowed the technique I used in a previous project, Taking Shape (although the separate eyes was used in a project prior to that, Ninja Tales).
Technically, I did not need to model the nose/ nostril and instead could have kept the drawn version from the temporary file. However, I liked having more control over its rotation, position, and scale in Lightwave.
Each feature of the face had its own bone, which were all parented to the head bone – the bone that controlled the position and rotation of the face image planes. Below is a schematic view of this portion of the rig:
One of the main characters also modeled the front two bangs for additional animation control, which is reflected in the image above.
For each of the five different head positions, I placed the facial features in their correct position and scale (for the nose, I also had to adjust its rotation. These keyframes were saved in the base Rig Scene for the character, and then I was able to copy these settings at any point within future scenes.
If a movement required a head turn, I would simply sequence the keyframes as needed (usually on 1’s or 2’s, depending on the movement). This could have been better automated/ controlled and might be something I pursue in future projects.
Overall, this process wasn’t very difficult or time consuming to create since I reused many of the facial features. Thus they didn’t have to get modeled from scratch each time for every character. It did take a few extra minutes to animate head turns, but it was worth it for the additional control of the edge lines.
For the last part in this series of posts, I will discuss how the movement/ orientation of the head was controlled during animation – ensuring the cartoonish look I originally intended when deciding on this rig setup.
posted by Pi Visuals at 9:54 pm
Tags: Ad Wizards , Lightwave , ShapesComment
July 8, 2017 : Rig Improvements – Head/ Face Edges (Part 1)
As previously stated, several changes were made to the character rigs for Ad Wizards. A big one was with the head/ face.
In past projects, the head was modeled like the rest of the body… three dimensionally in Lightwave. However, when I rendered out Edges, the lines around the jaw and chin area were not always consistent. Their presence depended upon the camera angle and head position/ orientation.
This took away from the cartoon look I wanted; and the only remedy I had was to add in edges after the fact in After Effects, a process that wasn’t incredibly precise and rather time consuming.
My solution was to replace the head with a flat plane.
A drawing of a face was created and projected onto this plane. Using Illustrator, I created a face for each character at five different angles – Head On (Portrait) shot, two Three Quarter shots (one for the left side and one for the right), and then two in between shots (one for the left and one for the right):
Technically, there was a flat plane for each angle of the face. They were all identical in their size and initial position, and each plane had its own surface, with each surface having the appropriate image projected onto it.
During animation, I chose which face angle I wanted and had the remaining planes out of the camera’s view (I set their y-position to some incredibly large value so it was out of sight).
The end result was that the faces had consistent edges, and I did not have to worry about spending any time in After Effects fixing aesthetic hiccups. Another good thing was that I did not have to maintain one constant face angle for a specific sequence. If I wanted to have the character turn their head, I was able to animated through the various angles and it looked pretty smooth.
That said, there were some drawbacks/ limitations. While I enjoyed the Edge control this afforded me, the work in Illustrator was time consuming. Once I got into a flow, things did go fairly quick – plus, I was able to reuse certain aspects and features from previous characters. That said, it did require an extra step in the design phase. In many cases, I was able to mirror the right and left sides; however, this was not the case for characters who had hair that was asymmetric.
Another limitation was the characters’ range of motion. Only having 5 images did limit how much I could turn their heads. Plus, I was unable to have camera shots from above or below since the image of the head would not be consistent with the rest of the body. If I had more time, I could have created more angles to improve the range of the motion for the head. For this project, it was deemed unnecessary.
Overall, I felt the positives of this rig outweighed the negatives in achieving the look I wanted for this project. At the same time, I know I can build on this setup going forward if I have future projects with similar design and aesthetic goals.
In a future post, I plan to cover in more detail how I dealt with the specific features of the face (the eyes, mouth, nose, and in some instances hair).
posted by Pi Visuals at 1:02 am
Tags: Ad Wizards , After Effects , LightwaveComment
August 29, 2016 : Spline Action!
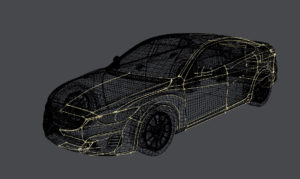
I recently had a project that required a detailed model of a car. At first, I was hoping to use an existing model in Lightwave’s Content Library, but that was a dead end. As a result, I modeled it myself – which is something I have never done. Below is a render of the wireframe:
The model is based off the Mazda 6, with an added logo on the grill. The modeling required plenty of splines, a technique I never really used. In fact, I had to reacquaint myself many of the tools related to splines. Fortunately, I was able to pick things up quickly because there were plenty of splines used. Below is a Modeler screenshot with all the splines selected and the car model in the BG layer:
After Modeling everything, which took about 40 hours or so, I threw it into Layout and did some rendering (well technically, I did some minor rigging and animating first). I used the multi-pass rendering technique described in a previous post. The result is the render shown at the top of the post.
No doubt, detailed surfacing would have increased the amount of time needed for the model, but fortunately that was not part of the scope of the project. I did end up adding a small color correction in After Effects (the Curves effect). Below is a shot before and after the correction:
The effect was subtle and done to better match the car to the video’s color palette. All in all, the use of Splines was challenging, but I can definitely see it’s power. It would be interesting to see how I can apply the technique to other modeling; but to be honest, I think I am still much more comfortable with ‘old-school’ box modeling. Although, never say never…
posted by Pi Visuals at 2:58 pm
Tags: After Effects , LightwaveComment
January 2, 2016 : Updated Reel (Finally)
Over the last couple months, I’ve been working on updating my Motion Graphics Reel – something I’ve been meaning to do for far too long. My goal was to create new material to splice in with existing clips. While I was hoping to include more that used Lightwave (via DP Kit), the bulk of the new clips used After Effects.
With the music, I tried something different. I decided not to record any tracks with my guitar. Instead, everything was done via MIDI controllers (predominantly a keyboard), using several non-instrumental synth sounds. The mixing was done in Adobe Audition.
posted by Pi Visuals at 11:28 pm
Tags: After Effects , DP Kit , LightwaveComment
October 29, 2015 : Nodes, Nodes, Nodes!
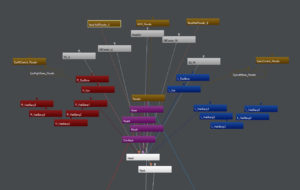
Over the last few weeks, I’ve spent time delving into DP Kit. Effectively using these Displacement nodes requires a solid understanding of the Node Editor, something I did not previously possess.
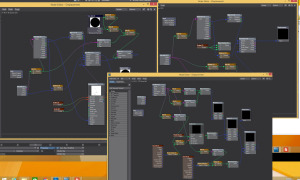
Between reading the Lightwave Manual, reviewing online tutorials, and doing a whole lot of messing around within the program, I have a much better handle on the Node Editor. I am no expert, but it has allowed me to create some powerful node structures necessary to use DP Kit. Below are a few screenshots:
DP Kit has many powerful nodes, and I feel like I’ve just scratched the surface. I’m still trying to understand the basic functionality. It is a time consuming process, requiring a lot of trial and error. Sadly, there are not a lot of tutorials on DP Kit, and the documentation is even less thorough. Scouring the forums has proven somewhat helpful (I’ve even posted a question or two – something I haven’t done in years).
Despite all this time and effort, IÂ believe it’s worth it. The more I learn about DP Kit, the more cool things I see it can do and create. If only Tim Albee wrote a book covering it…
posted by Pi Visuals at 3:31 pm
Tags: DP Kit , LightwaveComment
October 13, 2015 : Multi-Pass Rendering In Lightwave (and After Effects)
After realizing Ambient Occlusion/ Global Illumination wasn’t going to cut it for animations, I turned to Multi-Pass Rendering with area lights. The idea of using some form of GI appealed to me because I wanted to composite a shadow layer on top of the main render. While this would require an extra step in my pipeline, I believe the additional control would result in an improved final render.
My next step was determining if Multi-Pass Rendering does improve the final render, thus justifying the additional work. While testing out AO, I noticed the shadow pixelation/ flickering was less noticeable for the darker gray uniform of the Walrus object. To make sure the object wasn’t inherently hiding any problems, I brightened the object’s surfaces – making it lighter and more colorful. I used these surfaces for the Multi-Pass Renders.
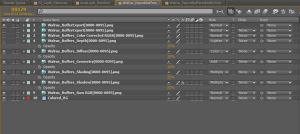
After making an Area-Lights-Only render, I used the Compositing Buffer Export in Lightwave to create multiple buffer renders. These were imported into After Effects to composite the final render. I then spent some trial-and-error time tweaking the Opacity and Blending Modes for the various buffers. Below is a shot of the Layer Panel, showing the settings I ended on:
Once I got things to look pretty decent, I made a video doing a side-by-side comparison between the Area-Lights-Only and Multi-Pass Renders:
For easier viewing, below is a single frame of the video:
The Multi-Pass Render is definitely more dynamic. I want to get a better handle on the Opacity and Blending Mode settings for each render pass, but I am convinced that the Multi-Pass Render provides the additional control and improved render quality I was targeting.
posted by Pi Visuals at 12:37 am
Tags: After Effects , LightwaveComment