December 11, 2015 : DP Kit Sprucing Up Pie Charts
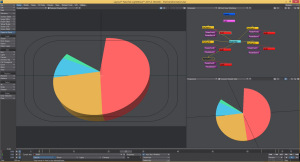
Having spent time familiarizing myself with DP Kit over the past few weeks, I’m now working on creating some motion graphic related animations using the plug-in. One of the first ideas was animating a pie chart – where it opens up and does a full 360 to reveal a complete pie chart. Below is a screen shot in layout:
The scene setup is pretty basic. There are four identical objects that represent the slices of the pie (I technically created 5 but decided to hide the fifth and not include it in the animation). The only difference between the objects is their surface color. Three nulls were added to each slice for extra control. Two of these nulls are used to open and close the slices (one null for each side), and the third null controls the general movements of the object (rotation, position, and scale).
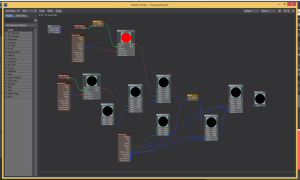
The  major work, which allows for the slices to be animated, takes place via a displacement node – using DP Kit. Each object/ slice has an identical node network – the only differences are which nulls get referenced. Below is a screenshot of the one of these networks:
The rendered sequence was dropped into After Effects in order to add a few extra bells and whistles to the animation. This consisted mostly of labels and titling text.
To be honest, I am a little disappointed that it has taken me this long to create an animated pie chart. You’d figure that would have been a specialty of mine for a while now.
posted by Pi Visuals at 1:58 pm
Tags: DP Kit